Onyx Syntax Demystified
The Onyx programming language has gracefully entered the realm of modern programming languages, garnering praise for its elegant design and its unwavering emphasis on code clarity. Delving into the syntax of Onyx reveals a meticulously structured framework that not only sets it apart from its contemporaries but also profoundly contributes to enhancing the readability and maintainability of code.
At first sight, the syntax of Onyx captivates with its distinctive visual allure, establishing its identity in the vibrant landscape of programming languages. Imbued with a deliberately minimalist aesthetic, Onyx embraces a clean and uncluttered appearance. The absence of superfluous symbols and the deliberate use of whitespace for structural delimitation coalesce to offer an interface that is visually captivating, allowing developers to effortlessly engage with and grasp the code.
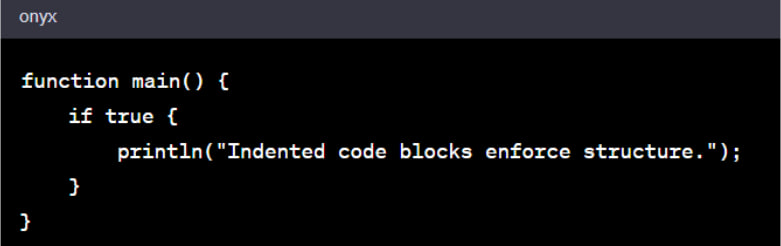
The notion of employing whitespace as a critical syntactical element, rather than merely a visual aid, is particularly emblematic of Onyx’s design philosophy. Unlike languages where indentation is a recommended convention for enhancing readability, Onyx elevates indentation to a core syntactic requirement. This means that proper indentation isn’t just a best practice—it’s a fundamental rule. This design choice ensures that the structure of the code remains consistent and coherent. There’s no room for mismatched braces or parentheses here. The enforced indentation mandates a consistent, visually appealing code structure that enhances both readability and maintainability.

Balancing Power and Readability
Onyx thrives on the principle of expressive simplicity, where the syntax is meticulously engineered to empower developers to articulate intricate concepts with brevity while preserving lucidity. This delicate equilibrium is the result of a harmonious fusion of several distinctive elements.
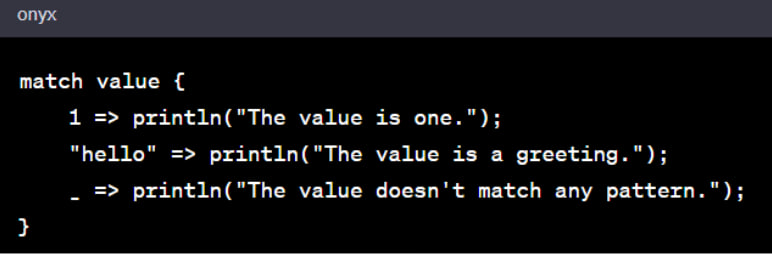
Central to Onyx’s syntax is the art of pattern matching – a cornerstone of branching and decision-making. It empowers developers to replace cumbersome if-else statements with succinct, pattern-oriented clauses. The syntax of pattern matching mimics the intuitive thought processes of human cognition, resulting in a codebase that reads akin to coherent prose.
Pattern matching exemplifies the balance between simplicity and expressiveness that Onyx aims to achieve. With pattern matching, complex conditions and branching logic can be condensed into concise, easily comprehensible expressions. This not only reduces the cognitive load on developers but also leads to more robust and readable code.

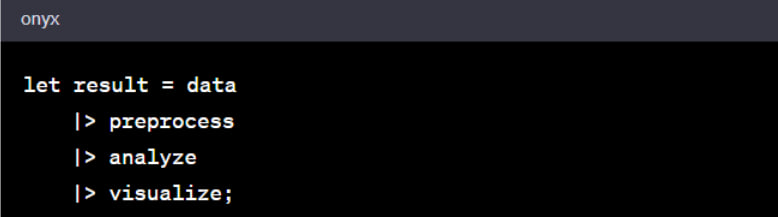
Onyx champions the pipeline operator, a symbol of its unwavering commitment to readability. By enabling the chaining of functions from left to right, it constructs a linear flow that mirrors the chronological sequence of operations in code execution. This astute design choice fosters comprehensibility by harmonizing code structure with cognitive models.
Pipelines in Onyx provide an elegant solution to a common problem: the transformation of data through a series of operations. By allowing functions to be chained together in a left-to-right fashion, pipelines mirror the mental model of data flowing through a series of processing stages. This results in code that reads fluently, as if describing a sequence of actions.

The Power of Orthogonality
Orthogonality, epitomizing the concept of independent features combinable in myriad ways, stands as a guiding light in Onyx’s syntax design. This principle orchestrates a symphony where individual components remain elegantly uncomplicated, yet when orchestrated, manifest a potent orchestra of capabilities.
Onyx’s syntax for function calls adheres to an unwavering blueprint. Functions are invoked using parentheses, with arguments separated by spaces. This uniformity simplifies the act of invoking functions, making the codebase more accessible, even to those new to the language.
The orthogonality of Onyx’s function call syntax is a testament to the language’s commitment to consistency and simplicity. Whether you’re calling a built-in function or one you’ve defined yourself, the syntax remains the same. This predictability reduces cognitive overhead when reading or writing code.

Onyx’s approach to type annotations is emblematic of its overarching theme of simplicity and clarity. Type annotations are seamlessly integrated into the code using a succinct syntax. This ensures that type information is readily available without inundating the codebase with unnecessary verbosity.
Type annotations in Onyx serve as a means of documenting the expected types of variables, improving not only code readability but also aiding developers in understanding the purpose and behavior of variables. By embedding type information directly into the code, Onyx promotes clarity and reduces the chances of type-related errors.

Embracing Readability as a First-Class Citizen
While many programming languages prioritize functionality and efficiency, Onyx unabashedly elevates code readability to a first-class citizen. Every syntactical decision is underscored by its potential impact on how code is consumed and understood.
Onyx meticulously employs symbolic operators to ensure that their usage aligns with their conventional meanings, enhancing not only conciseness but also immediate comprehensibility.
The choice of operators in a programming language can significantly affect code readability. Onyx’s approach to symbolic operators strikes a balance between using familiar symbols that align with their conventional meanings and introducing new symbols that are intuitive and meaningful within the context of the language.

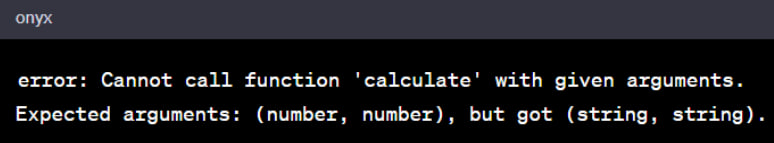
In the spirit of code clarity, Onyx’s error messages are masterfully crafted to be informative and actionable. They serve as guiding beacons, leading developers towards rectifying errors by providing contextual insights, thereby diminishing the cognitive burden associated with debugging.
Onyx’s approach to error messages aligns with its overall philosophy of code clarity. When an error occurs, the language strives to communicate not just what went wrong, but also why it went wrong and how to fix it. This user-friendly approach to error reporting reduces frustration and accelerates the debugging process.